Inserire ShinyStat™ nei siti creati con WordPress (3.1.0 - 6.0.x)
Come posso inserire il codice di funzionamento nei siti creati in WordPress (versioni dalla 3.1.0 alla 6.0.x)?

Per chi vuole inserire il codice ShinyStat™ all'interno del proprio sito creato con WordPress (versioni dalla 3.1.0 alla 6.0.x), è possibile farlo attraverso l'implementazione del plugin ShinyStat Analytics.
Di seguito le istruzioni per la corretta installazione:
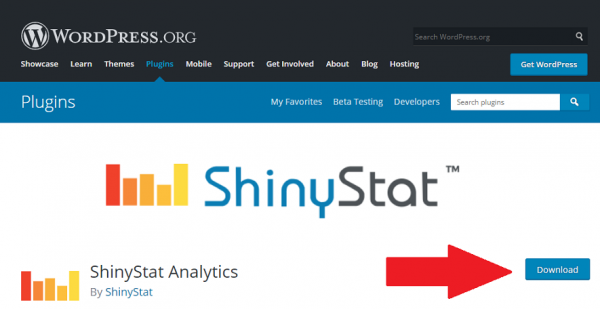
1. Scaricare il plugin ShinyStat Analytics e seguire la procedura per l’installazione dal repository online oppure scaricare e decomprimere il file shinystat-analytics.zip all’interno della directory ‘/wp-content/plugins/’ sul server del sito.
2. Attivare il plugin attraverso il menu ‘Plugin’ di WordPress.
3. Fare clic su "Settings" e compilare i campi richiesti per configurare il plug-in.
4. Configurare ‘ShinyStat Analytics’ nella sezione ‘Widgets’
5. Verificare la corretta acquisizione dei dati visualizzando i report sulla piattaforma ShinyStat.