Inserire ShinyStat™ nei siti creati con WordPress.com
Come posso inserire il codice di funzionamento ShinyStat™ nei siti creati in Wordpress.com?
N.B. La piattaforma non consente l’inserimento di codice Javascript, indispensabile per la rilevazione di alcune metriche come ad esempio Provenienze, Risoluzioni, Conversioni, Campagne, Link in uscita.
Indichiamo di seguito i passi da seguire per implementare ShinyStat™, seppur limitatamente ai dati rilevabili avendo il javascript disattivato, in un sito realizzato con WordPress.com:
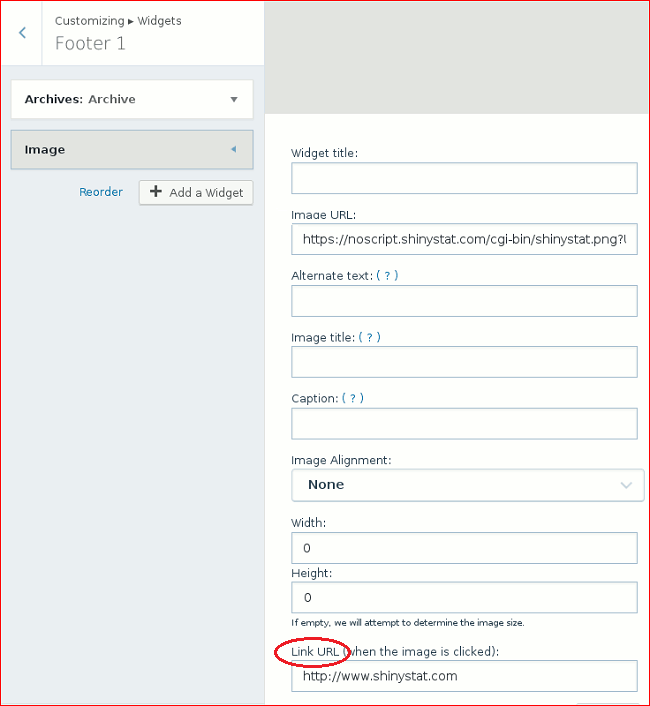
1. Selezionare la voce Personalize/Themes/Customize (in italiano: Personalizza / Temi -> Personalizza)