Nel moderno mondo digitale, investire in tool e strumenti che possano garantire la migliore user experience, è essenziale per una comunicazione efficace e per il successo aziendale.
Solo analizzando il comportamento degli utenti e gli elementi del sito che catturano l’attenzione, si ha il giusto feedback per migliorare la navigazione e raggiungere gli obiettivi di business.
Facilitare l’accesso alle informazioni e ai prodotti più ricercati migliora l’esperienza dell’utente e la sua soddisfazione.
Dopo la presentazione della funzionalità di Session Recording, che consente di riprodurre, come in un video, la navigazione di un utente sulle pagine del sito, vediamo ora le nuove Heatmap.
Cosa sono le Heatmap dei Click?
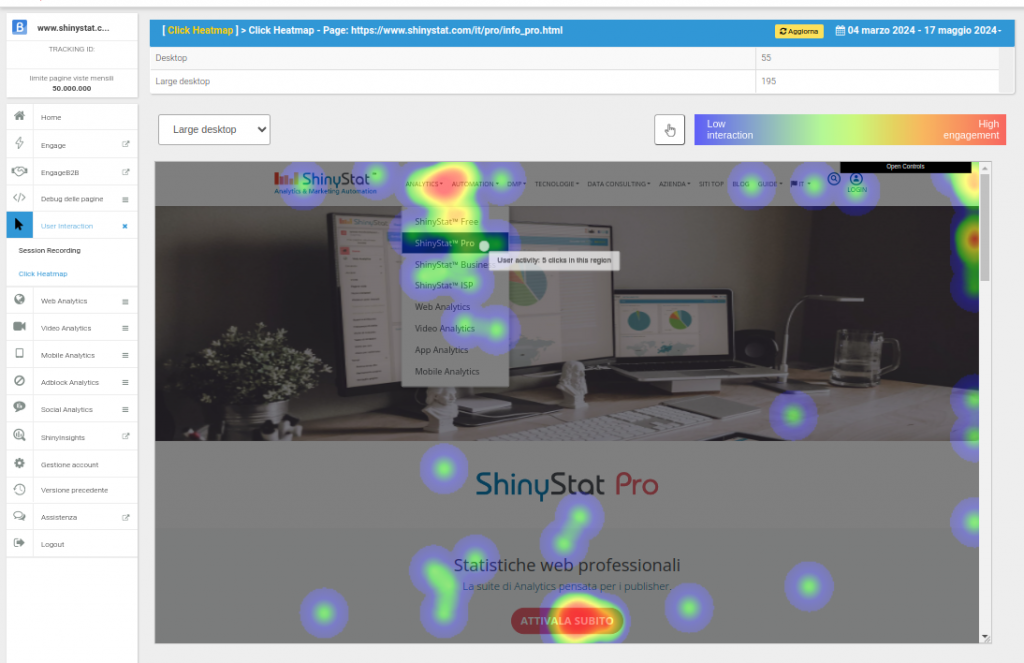
Le Heatmap, o mappe di calore, sono rappresentazioni grafiche semplici ed intuitive delle interazioni degli utenti con il sito, che mostrano quali sono le aree appunto “più calde”, ovvero più cliccate, di una pagina.

Queste mappe forniscono preziose informazioni sul comportamento degli utenti per comprendere l’efficacia degli elementi del sito. Ad esempio:
- se gli utenti cliccano un’immagine, è opportuno aggiungere un link a una pagina relativa all’argomento
- se i pulsanti di help sono cliccati frequentemente, va rivisto il contenuto affinchè non generi confusione
- se alcuni importanti pulsanti non sono cliccati, questi vanno posizionati in modo più strategico
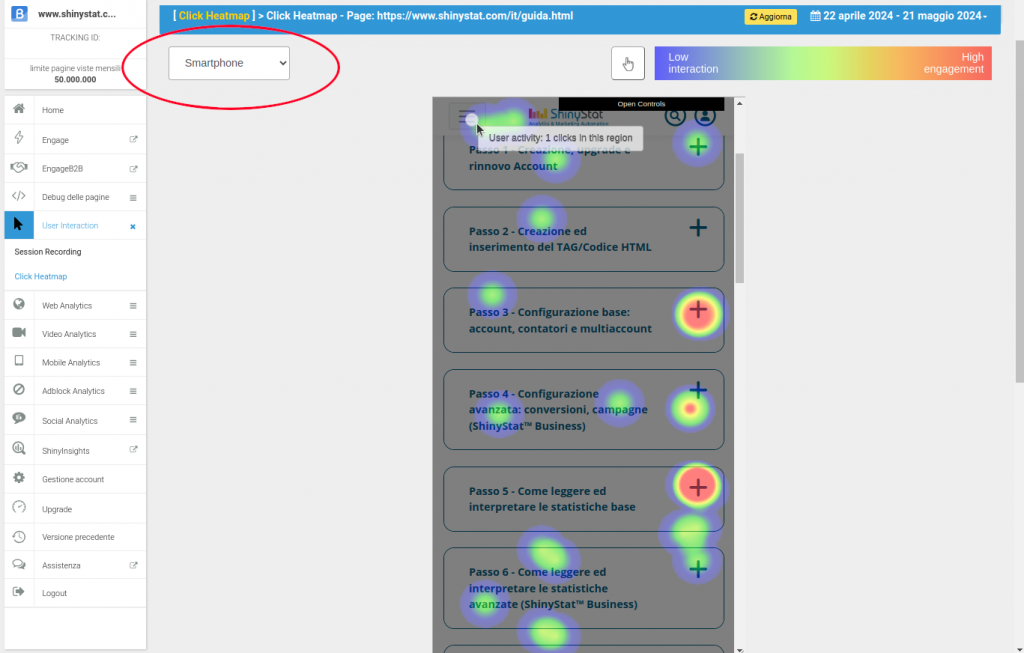
Heatmap per mobile e desktop
Un sito web responsive, che si adatta automaticamente al disposito, è oggi un requisito fondamentale per raggiungere tutti gli utenti e per rispettare gli standard richiesti dai motori di ricerca.
Tuttavia la disposizione degli elementi sulle pagine subisce notevoli variazioni in base alla risoluzione dello schermo. E’ importante quindi effettuare l’ottimizzazione del contenuto valutando l’efficacia della presentazione per i diversi dispositivi.
Il report delle Heatmap visualizza separatamente i click (tap per i mobile) effettuati nelle diverse versioni delle pagine, selezionando dal menu: smartphone, tablet, desktop o large desktop.

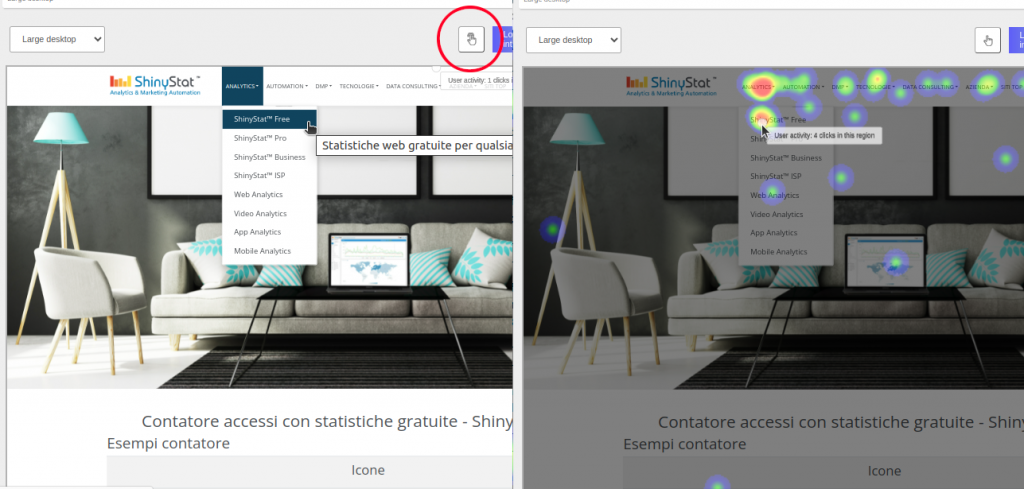
Interazione con la pagina web
Le moderne pagine web sono dinamiche, con contenuti variabili non solo in base al dispositivo, ma anche in base al comportamento dell’utente, ad esempio un menu a tendina può espandersi per mostrare più dettagli.

Per visualizzare elementi dinamici sulle Heatmap è integrato nei report il pulsante per disabilitare temporaneamente il layer delle aree colorate dei click.
Come nell’esempio in figura, si può quindi cliccare il menu sulla pagina e visualizzare la tendina, per comprendere le interazioni effettuate dagli utenti in quell’area.
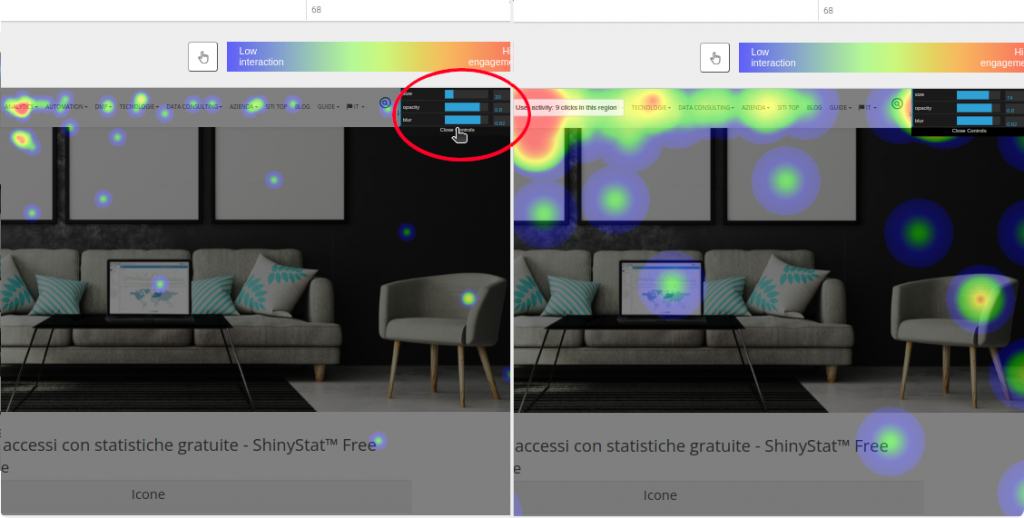
Dettaglio o aggregazione?
Ogni Heatmap dispone di un pannello delle opzioni, dal quale si possono impostare la dimensione dei cerchi e l’effetto di sfumatura.

Modificare questi parametri è particolarmente utile quando i click sulla pagina rappresentano pochi punti sparsi, per mostrare facilmente le aree dove si concentrano i click, come nell’esempio in figura.
Per ulteriori informazioni, è disponibile la sezione dedicata della guida.
Mentre per maggiori informazioni e richiedere l’attivazione delle Heatmap, compilare il form.
